Hello friends, In this tutorial, I am going to show you, how you can use <fieldset> and <legend> HTML tags in Salesforce Lightning Component. This post is very useful for you because the use of these tags are not as easy as like HTML page. There is a small trick in it so keep reading this post and see how it's work in Lightning Component.
After completing this tutorial, you’ll able to:
After using CSS class in Lightning Component.
After completing this tutorial, you’ll able to:
- Use <fieldset> and <legend> tag in Lightning Component.
So let's get started,
<fieldset> - Used to group related elements in a form.
<legend> - Defines a caption for the <fieldset> element.
<legend> - Defines a caption for the <fieldset> element.
First, we see what happen when we simply use <fieldset> and <legend> HTML tags in Lightning Component.
Lightning Component
Lightning Component
<aura:component>
<form>
<fieldset>
<legend>Select your Gender</legend>
<lightning:input type="radio" label="Male" name="gender" value="1" />
<lightning:input type="radio" label="Female" name="gender" value="2"/>
</fieldset>
</form>
</aura:component>
Output:
You can see, fieldset border missing and legends are not also aligned properly.
Fixes
To resolve this problem I am using some custom CSS code on <fieldset> and <legend> HTML tag.
Component CSS
.THIS .clsFieldset {
margin-left: 2px;
margin-right: 2px;
padding-top: 0.35em;
padding-bottom: 0.625em;
padding-left: 0.75em;
padding-right: 0.75em;
border: 2px groove;
display: block;
}
.THIS .clsLegend {
padding-left: 2px;
padding-right: 2px;
border: none;
display: block;
}
Lightning Component
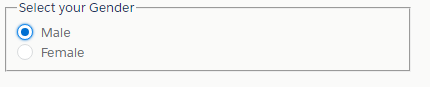
After using CSS class in Lightning Component.
<aura:component>
<form>
<fieldset class="clsFieldset">
<legend class="clsLegend">Select your Gender</legend>
<lightning:input type="radio" label="Male" name="gender" value="1" />
<lightning:input type="radio" label="Female" name="gender" value="2"/>
</fieldset>
</form>
</aura:component>
Output:
See also:
- Set default value in Picklist in Lightning Component
- Global Search Lightning Component
- Multiselect Picklist in Lightning Component
Conclusion:
Hope you like this tutorial, for any query or suggestions please feel free to comment.
Thank you.


0 Comments
Post a Comment