Hello Everyone, In this tutorial, I am going provide a working example of adding text boxes dynamically in the Visualforce page with the help of apex command button. When a user hit the command button textboxes are added dynamically in the Visualforce page.
After completing this tutorial, you’ll able to:
- Add text boxes dynamically in Visualforce page through apex command button.
So, let’s begin,
Step 1: Login to your Salesforce Org. and open developer console.
Step 2: Navigate to File | New | Apex Class and create an apex class called addTextrBox and replace the following code.
addTextrBo.apxc
public class addTextrBox{
public List<textBoxClass> listValueOfTextBox {get;set;}
public String urlvalue{get;set;}
public String urlvalue1{get;set;}
public integer str{get;set;}
public String str1{get;set;}
//Constructor
public addTextrBox (){
listvalueOfTextBox = new List<textBoxClass>();
urlvalue1=URL.getSalesforceBaseUrl().getHost();
str=urlvalue1.Length();
if(str==22){
urlvalue=URL.getSalesforceBaseUrl().getHost().left(5).substring(2,5);
}
else{
str1=URL.getSalesforceBaseUrl().getHost().left(6).substring(2,6);
}
}
public PageReference addTextBox(){
try{
listvalueOfTextBox.add(new textBoxClass('TextBox' + (listvalueOfTextBox.size() + 1)));
}
catch(Exception e){
ApexPages.addMessages(e);
}
return ApexPages.currentPage();
}
//Wrapper Class
public class textBoxClass{
public string textBoxLabel{get;set;}
public string textBoxValue{get;set;}
public textBoxClass(String textBoxLabel){
this.textBoxLabel = textBoxLabel;
}
}
}
Step 3: Navigate to File | New | Visualforce Page and create a visualforce page called AddTextBoxesDynamically and replace the following markup code.
<apex:page controller="addTextrBox">
<apex:form>
<apex:commandbutton action="{!addTextBox}" value="Add Text Box">
<apex:repeat rendered="{!IF(listvalueOfTextBox.size > 0 , true , false)}" value="{!listvalueOfTextBox}" var="item">
<apex:outputlabel value="{!item.textBoxLabel}">
</apex:outputlabel>
<apex:inputtext value="{!item.textBoxValue}">
</apex:inputtext></apex:repeat>
<apex:outputlabel value="{!urlvalue}"></apex:outputlabel>
<apex:outputtext></apex:outputtext>
</apex:commandbutton></apex:form>
</apex:page>
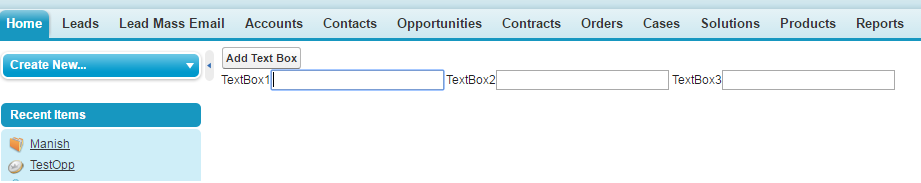
Output:
See also:
- Account Search using JavaScript Keyup Event in Salesforce
- Search and delete accounts using AngularJS in Salesforce
- Show account list in popup window on checkbox checked
Hope you like this post, for any feedback or suggestions please feel free to comment. I would appreciate your feedback and suggestions.
Thank you.
Thank you.

0 Comments
Post a Comment