Hello everyone, In this post, I will show you an example that helps you to display account hierarchy in tree view up-to 2 level in lightning component. So let's begin,
Account hierarchy tree view in lightning component
In this example, I am using lightning:tree element to display account tree view.
Step 1: Navigate to Developer Console | File | New | Apex Class and create a new apex class named AccountHierarchy and replace the following markup.
AccountHierarchy.apxc
public class AccountHierarchy {
@AuraEnabled
public static string getHierarchies(Id parentId) {
FirstNode obj=new FirstNode();
List<FirstNodeChild> objFirst=new List<FirstNodeChild>();
List<Account> lstParentAc=[SELECT Id,Name FROM Account WHERE Id=:parentId];
MAP<Id,Account> lstFirstNodeChild=new MAP<Id,Account>([SELECT Id,Name,ParentId FROM Account WHERE ParentId=:parentId order by Name asc]);
MAP<Id,Account> lstSecondNodeChild=new MAP<Id,Account>([SELECT Id,Name,ParentId FROM Account WHERE ParentId IN:lstFirstNodeChild.keyset() order by Name asc]);
for(Account first:lstFirstNodeChild.values()){
List<SecondNodeChild> objSecond=new List<SecondNodeChild>();
for(Account Second:lstSecondNodeChild.values()){
if(first.Id==Second.ParentId){
objSecond.add(new SecondNodeChild(Second.Name,Second.Name));
}
}
objFirst.add(new FirstNodeChild(first.Name,first.Name,objSecond));
}
obj.label=lstParentAc[0].Name;
obj.name=lstParentAc[0].Name;
obj.expanded=true;
obj.items=objFirst;
return JSON.serialize(new List<FirstNode>{obj});
}
public class FirstNode {
public string label{get;set;}
public string name{get;set;}
public boolean expanded{get;set;}
public List<FirstNodeChild> items{get;set;}
}
public class FirstNodeChild{
public string label{get;set;}
public string name{get;set;}
public boolean expanded{get;set;}
public List<SecondNodeChild> items{get;set;}
public FirstNodeChild(string label,string name,List<SecondNodeChild> items){
this.label=label;
this.name=name;
this.expanded=false;
this.items=items;
}
}
public class SecondNodeChild{
public string label{get;set;}
public string name{get;set;}
public boolean expanded{get;set;}
public SecondNodeChild(string label,string name){
this.label=label;
this.name=name;
this.expanded=false;
}
}
}
Step 2: Navigate to Developer Console | File | New | Lightning Component and create a new component named AccountTreeView and replace the following markups.
AccountTreeView.cmp
<aura:component controller="AccountHierarchy">AccountTreeViewController.js
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="items" type="Object" access="private"/>
<lightning:tree items="{!v.items}" header="Account Tree View"/>
</aura:component>
({
doInit : function(component, event, helper) {
var action = component.get("c.getHierarchies");
action.setParams({parentId:"0010K00001ybFf8"});//Replace with your org parent account recordid
action.setCallback(this, function(e) {
if(e.getState()=='SUCCESS'){
var result=e.getReturnValue();
console.log(result);
component.set("v.items",JSON.parse(result));
}
});
$A.enqueueAction(action);
},
})
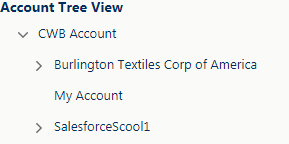
Step 3: Preview your component.
Output:
Hope you like this post, for any feedback or suggestions please feel free to comment. I would appreciate your feedback and suggestions.
Thank you.

3 Comments
Hi Manish! What should be the logic to fetch all levels of records. In the above example we are able to do it only upto 2 levels.
ReplyDeleteHi Manish! can this same UI is possible with LWC
ReplyDeleteyes, you can build same UI in LWC
DeletePost a Comment