Hello Everyone, In this tutorial, I am going to provide an example that tells you, how to paginate a list of records without a standard controller in Visualforce page.
After completing this tutorial, you’ll able to:
- Build Pagination without using the standard controller.
So, let’s begin,
Step 2: Navigate to File | New | Apex Class and create an Apex controller called StandardSetController and replace the following code.
StandardSetController.apxc
public class StandardSetController {
public string pageSize {get;set;}
public ApexPages.Standardsetcontroller acctSSC {get;set;}
//Constructor
public StandardSetController(){
pageSize = '5';
updateStandardSetController();
}
public void updateStandardSetController(){
acctSSC = new ApexPages.Standardsetcontroller(Database.getQuerylocator([SELECT Id, name, website, phone FROM Account]));
acctSSC.setPageSize(integer.valueOf(pageSize));
}
public List<Account> getAccounts(){
return acctSSC.getRecords();
}
public List<SelectOption> getPageSizes(){
List<SelectOption> options = new List<SelectOption>();
options.add(new SelectOption('5','5'));
options.add(new SelectOption('10','10'));
options.add(new SelectOption('20','20'));
options.add(new SelectOption('50','50'));
options.add(new SelectOption('100','100'));
return options;
}
public Boolean hasNext{
get{
return acctSSC.getHasNext();
}
set;
}
public Boolean hasPrevious{
get{
return acctSSC.getHasPrevious();
}
set;
}
public Integer pageNumber{
get{
return acctSSC.getPageNumber();
}
set;
}
public void previous(){
acctSSC.previous();
}
public void next(){
acctSSC.next();
}
}
Step 3: Navigate to File | New | Visualforce Page and create a new Visualforce Page called PaginationWithoutStdCtrl and replace the following markup.
PaginationWithoutStdCtrl.vfp
<apex:page controller="StandardSetController" showHeader="false" sidebar="false">
<apex:form id="theForm">
<apex:pageBlock Title="Account Pagination" id="TablePanel">
<apex:outputText value="Page Size"/>
<apex:selectList size="1" value="{!pageSize}">
<apex:selectOptions value="{!pageSizes}"/>
<apex:actionSupport event="onchange" action="{!updateStandardSetController}" rerender="theForm"/>
</apex:selectList>
<apex:outputPanel layout="block" styleClass="pSearchShowMore" id="otpNav2">
<apex:outputText rendered="{!IF(acctSSC.resultSize==10000,true,false)}">Total: 10000 +</apex:outputText>
<apex:outputText rendered="{!IF(acctSSC.resultSize < 10000,true,false)}">Total: {!acctSSC.resultSize}</apex:outputText>
<apex:image url="/img/search_prevarrow_disabled.gif" rendered="{!NOT(acctSSC.HasPrevious)}"/>
<apex:image url="/img/search_prevarrow.gif" title="Previous Page" rendered="{!acctSSC.HasPrevious}"/>
<apex:commandLink value="Previous Page" action="{!previous}" rendered="{!acctSSC.HasPrevious}" rerender="TablePanel" />
<apex:outputPanel style="color: grey;" rendered="{!NOT(acctSSC.HasPrevious)}">Previous Page</apex:outputPanel>
({!IF(acctSSC.PageNumber == 1,1,((acctSSC.PageNumber -1) * acctSSC.PageSize)+1)}-{!IF(acctSSC.resultSize < acctSSC.PageSize,acctSSC.resultSize,acctSSC.PageNumber * acctSSC.pageSize)})
<apex:outputPanel style="color:grey;" rendered="{!NOT(acctSSC.HasNext)}">Next Page</apex:outputPanel>
<apex:commandLink action="{!next}" value="Next Page" rendered="{!acctSSC.HasNext}" rerender="TablePanel"/>
<apex:image url="/img/search_nextarrow.gif" title="Next Page" rendered="{!acctSSC.HasNext}"/>
<apex:image url="/img/search_nextarrow_disabled.gif" rendered="{!NOT(acctSSC.HasNext)}"/>
</apex:outputPanel>
<apex:pageBlockTable value="{!accounts}" var="a">
<apex:column value="{!a.name}"/>
<apex:column value="{!a.website}"/>
<apex:column value="{!a.phone}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
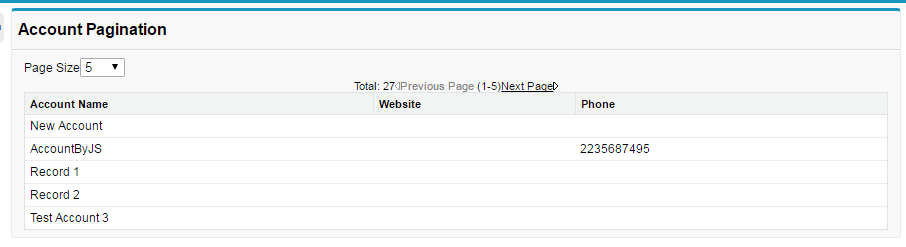
Output:
See also:
- Get URL Parameter in the Visualforce Page
- Find IP Address Geolocation in Visualforce
- Remote Action in Visualforce Page
Conclusion:
Hope you like this tutorial, for any query or suggestions
please feel free to comment.
Thank you.
0 Comments
Post a Comment